作者:
张云钱(4年从前端到UI到UE到PM,目前在上海某互联网公司,任职产品经理。)
因为最近在做一套web的交互原型图和一套APP的交互原型图,所以需要频繁逛一些专业的交互设计的网站。
比如UXRen的【13tech】等。为了方便每次打开网站,我在电脑浏览器的收藏夹里已经收藏了【13tech】的网址。
但是,我更希望在手机上下载一个【13tech】的APP。可是,我在APP应用商城上,搜了一下,发现就没有这个APP。于是,我萌生了一个想法:
既然没有【13tech】的APP,那我就DIY一个简单的【APP】,放手机上,先用着。
如下5步,即可实现我的想法。
【第1步】
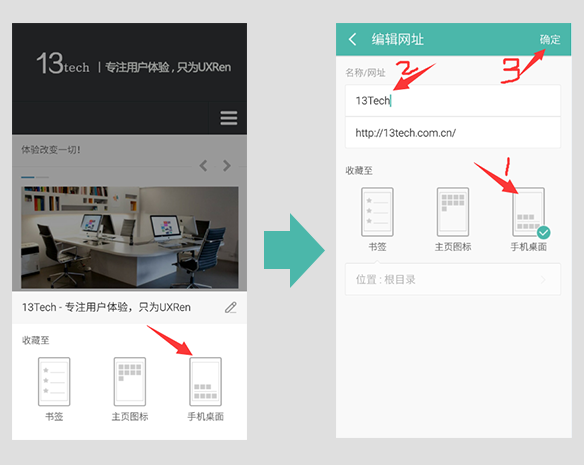
先在手机上打开一个浏览器,网址输入【http://13tech.com.cn】,界面如下:
【第2步】
在打开的浏览器上面,点击更多按钮,按钮形状是三条横线【三】。在打开的浏览器上面,点击【收藏网址】。参考上图的红色箭头所指按钮。
【第3步】
在打开的浏览器上面,点击收藏至【手机桌面】。参考上图的红色箭头所指按钮。
【第4步】
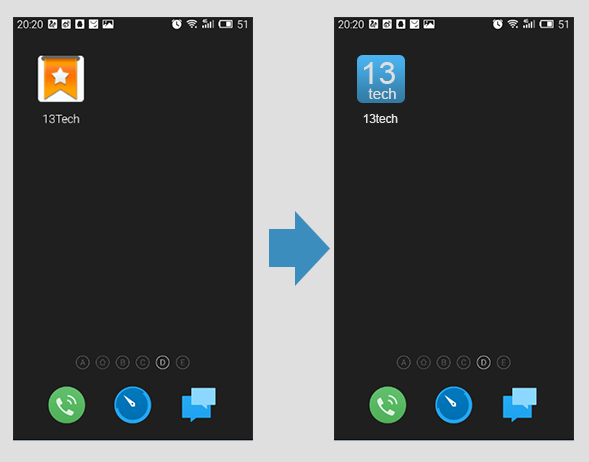
返回到手机的界面,就可以看到【13tech】网址的图标了。参考上图。这个图标的功能相当于网站的快捷方式。如果想在形状上,看起来像是【13tech】的APP,那就需要更换这个快捷方式的图标了。参考上图。
【第5步】
通过应用商城,下载一个更换图标的助手。我们可以把上图中的图标,更换用Photoshop制作的个性的图标。参考上图。
最后的效果,界面如上。不管是看起来,还是用起来,都很像一个APP。通过这5步,我终于实现了第一个DIY的APP。点击【13tech】图标。进入“APP”界面。效果如上。
顶部图片来源:
http://makeappseasy.com