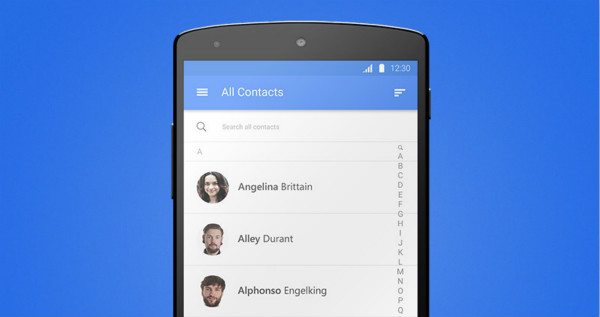
一个按钮清楚地表明,当使用者触发它时将会发生什么样的动作。它根据你应用程序的主题颜色,由文字或图片两者之间设计而成。
使用方法:
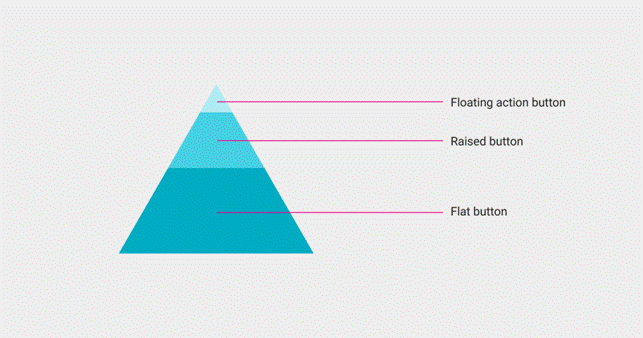
主要有三种标准类型的按钮:
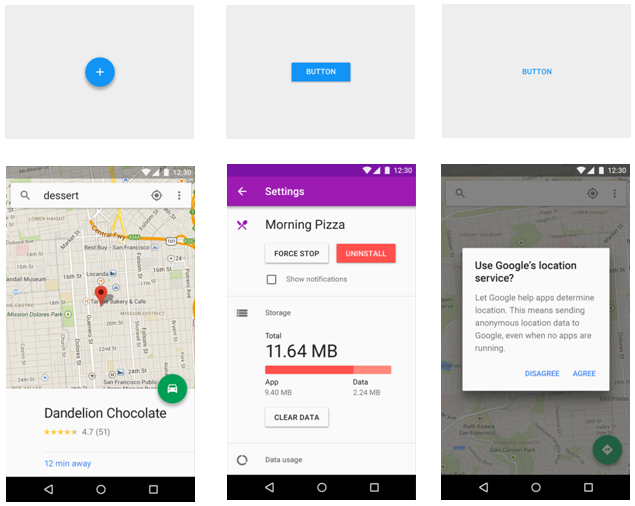
- 浮动动作按钮(Floating action button):按下去的时候具有升起效果和墨水效应的一种圆形材质按钮。
- 凸起按钮(Raised button):按下去的时候具有升起效果和墨水效应的一种常见矩形常见材质按钮。
- 扁平按钮(Flat button):按下去的时候具有墨水效应但是没有升起效果的一种按钮。
Choosing button style
选择一个按钮样式主要取决于按钮的重要性,在屏幕上容器的数量和屏幕布局。
- 从在功能上决定:是一个重要且无处不在的甚至可以选择用浮动动作按钮的吗?
- 从尺寸决定:选择凸起或者扁平取决于你的容器将会在你的屏幕上有多少z-space层。在屏幕上一个项目不应该有很多层。
- 从布局上决定:每个容器主要使用一种类型的按钮。只有你有一个很好的理由才能使用混合按钮类型(例如强调一个重要的功能)。
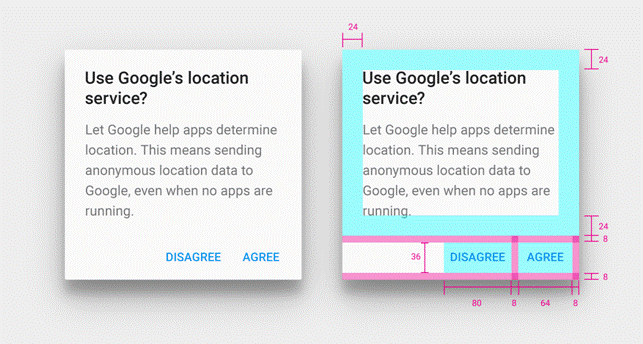
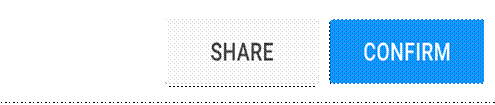
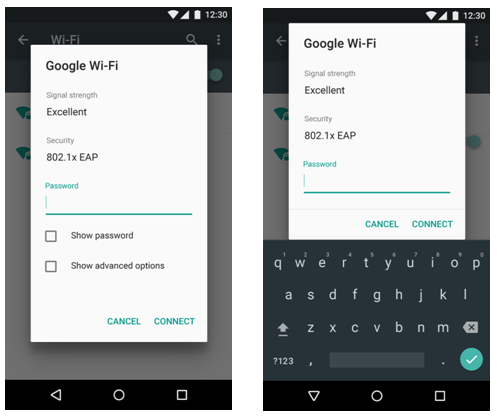
Buttons in dialogs
对话框中使用扁平按钮作为主要按钮类型以避免过多的层次叠加。
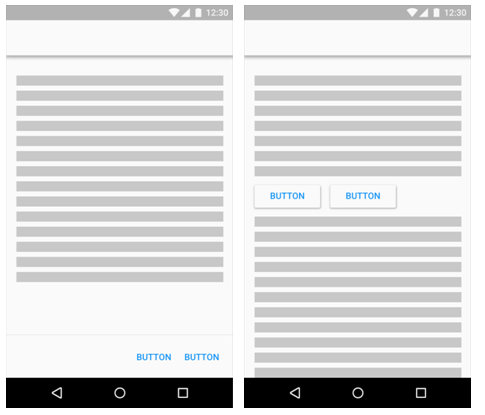
Buttons inline
根据您的布局选择凸起或扁平按钮,给予扁平按钮周边留出足够的空间,使用户可以很容易的找到他们。
Persistent footer buttons
如果你的应用程序操作对于使用者是需要一直且随时操作,请考虑选择使用浮动动作按钮。
另外,如果这个动作并不会改变,但又反复出现,那么请使用永久性的页尾按钮。
不要在永久性的区域使用凸起按钮
通过一个分割线,永久性的页尾按钮也可以用在滚动对话框
作者:
王虾米(微信号:Galina_w),在交互设计上不断挣扎想成为大龙虾的交互新人,梦想在未来科技世界出一份绵薄之力,欢迎加微信畅聊,不包流量的畅聊哦! ======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:
contact@13tech.com.cn =======================================================================================