非凡回来了,今天讲:
- Breakpoints
- Grid
- Surface behaviors
- Patterns
Material Design响应式设计适应任何屏幕尺寸。这种自适应UI包含以下内容
- 灵活适应的网格系统确保整个布局的一致性
- 通过断点确定不同屏幕之间切换重拍
- 描述UI如何从小屏幕迁移到大屏幕
接下来一一解析这几项内容吧!
一、Breakpoints 断点
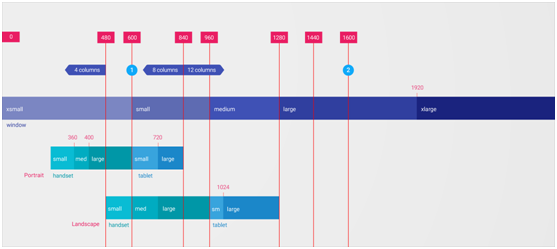
通过最佳的用户体验,得出以下宽度的断点,分别对应不同的屏幕
断点指的是屏幕之间的划分区间。
1、480 dp
2、600 dp
—————-600dp分割线————————————————
3、840 dp
4、960 dp
5 、1280 dp
6、1440 dp
7 、1600 dp
这里有一个需要注意的点。
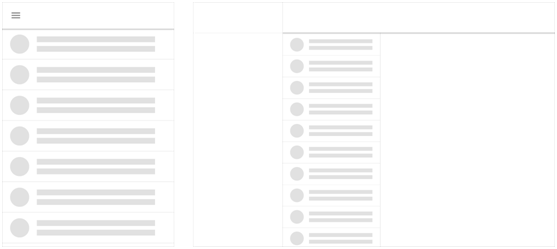
- 概述(总结)和细节在界面中的展示
– 小于600dp的屏幕,在屏幕中的内容层次是单一层级的,可以是总结和概述性的内容,也可以是细节内容描述,但不能同时存在。
– 大于600dp的屏幕,可以在屏幕上同时存在两个层级的内容。网格模式如下: - 大屏幕宽度
超过1600dp的宽度,可以让内容进行堆叠,直到达到最大宽度。
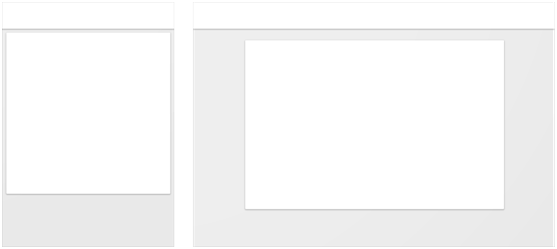
– 中心对齐
– 左对齐,内容向右边缘增长
– 持续增长内容
断点系统描述了栅格宽度和间距在不同屏幕中规格。
请看下表中的值:
|
Breakpoint (dp) |
Handset / Tablet Portrait |
Handset / Tablet Landscape |
Window |
Columns |
Gutter |
|
0 |
small handset |
xsmall |
4 |
16 |
|
|
360 |
medium handset |
xsmall |
4 |
16 |
|
|
400 |
large handset |
xsmall |
4 |
16 |
|
|
480 |
large handset |
small handset |
xsmall |
4 |
16 |
|
600 |
small tablet |
medium handset |
small |
8 |
16/24* |
|
720 |
large tablet |
large handset |
small |
8 |
16/24* |
|
840 |
large tablet |
large handset |
small |
12 |
16/24* |
|
960 |
small tablet |
small |
12 |
24 |
|
|
1024** |
large tablet |
medium |
12 |
24 |
|
|
1280** |
large tablet |
medium |
12 |
24 |
|
|
1440** |
large |
12 |
24 |
||
|
1600** |
large |
12 |
24 |
||
|
1920** |
xlarge |
12 |
24 |
二、Grid 网格
Material Design的自适应UI基于12列的网格系统。
在各种布局的灵活设置中,网格列数值基于断点系统进行判断。
12列网格转换演示:
网格系统由 间距和列宽组成,基础方格为8dp的列阵组成这个网格系统。
间距和列宽可以是 8, 16, 24, 40dp的宽度。
间距和列宽不需要一定相等,如下图使用40dp的间距和24dp的列宽:
- 8dp 间距和列宽
- 16dp间距和列宽
- 24dp间距和列宽
- 48dp间距和列宽
- 40dp间距和 24dp列宽
- Full-with grids:使用流动列和断点改变界面布局
简单来说就是自适应挤压界面,来适应布局。 - Centered grids:使用固定列和流动界面改变界面布局
简单来说就是不改变网格系统列宽,来使用布局
其中的差异看下图:
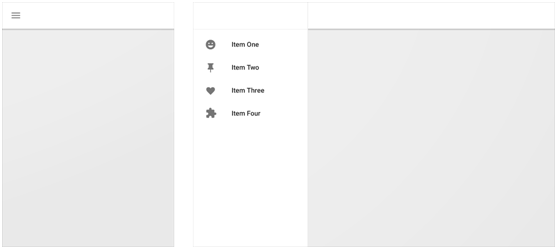
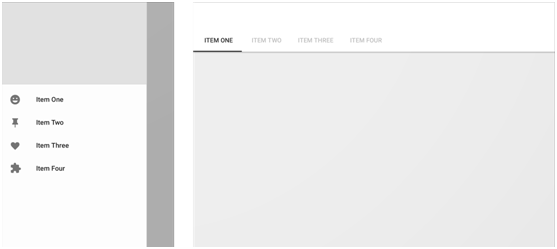
永久面板,不受自适应系统的挤压。如侧拉导航。
其中有3种方式
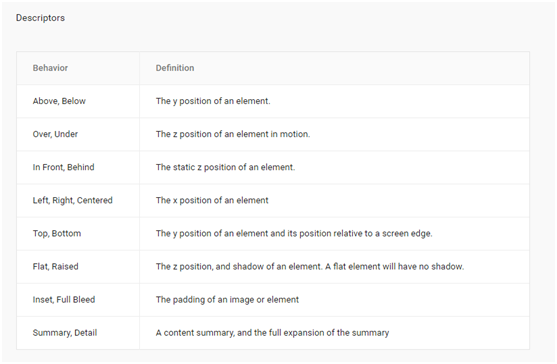
三、Surface behaviors 界面行为
这里是这些模式的定义,不好解释,只能心领神会了。
四、Patterns 模式
总结
- 断点的应用,只要区分不同屏幕尺寸
- 网格的定义,栅格大小为8 16 24 40 dp同时可以组合应用。
- 名词定义解析
- 自适应变化所采用的模式
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程” ======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程” ======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:
contact@13tech.com.cn =======================================================================================