非凡回来了,今天继续讲Structure:
- APP bar
- System nars
- Side nav
- Whiteframes
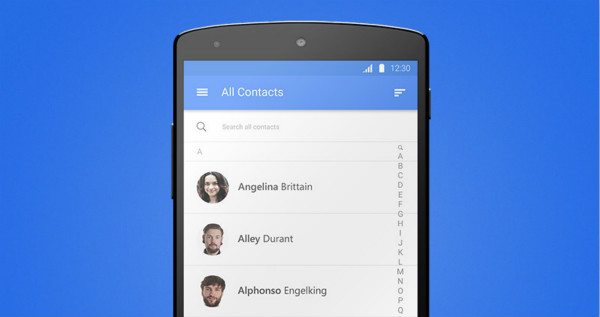
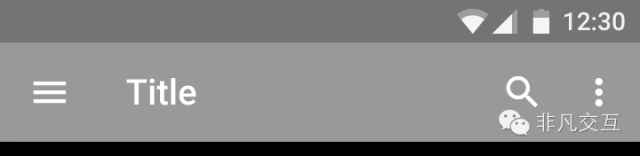
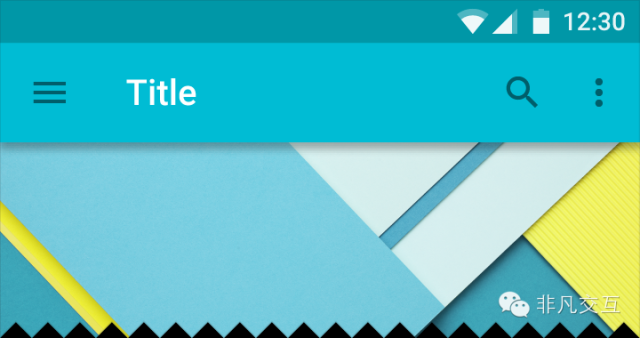
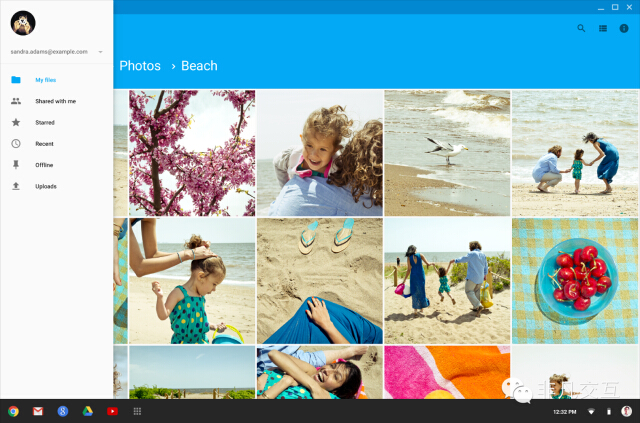
一、APP bar
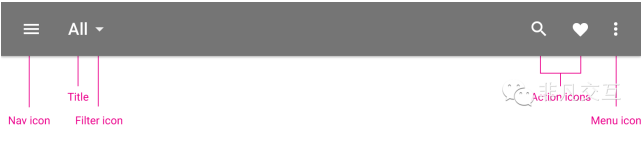
App bar 是安卓前身的操作栏,在屏幕顶部。此工具栏的主要作用是:
- 品牌推广
- 导航
- 搜索
- 操作
导航栏中的左侧图标可以用来:
- 控制打开一个侧拉标签栏
- 一个向上导航的箭头,用来导航你的应用层级(暂时理解成返回)
- 如果没有导航需要,就忽略它
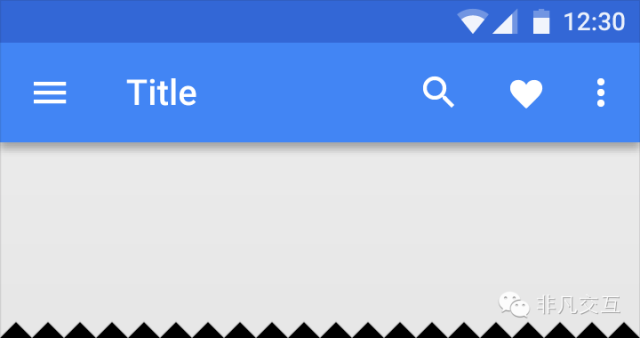
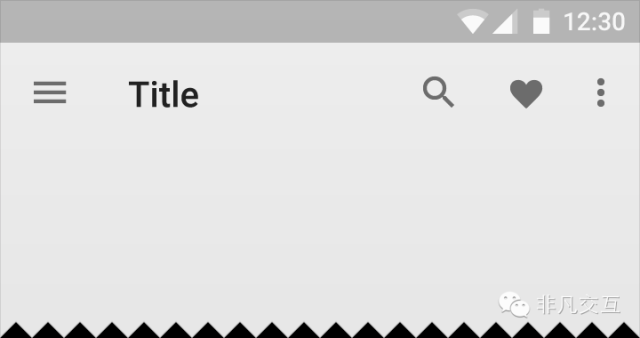
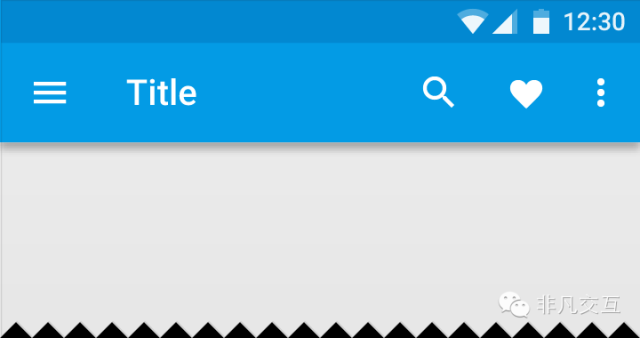
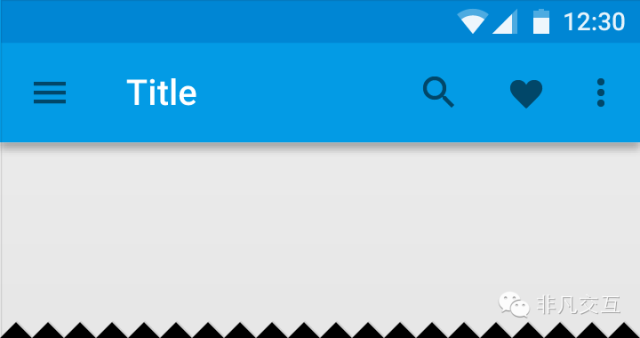
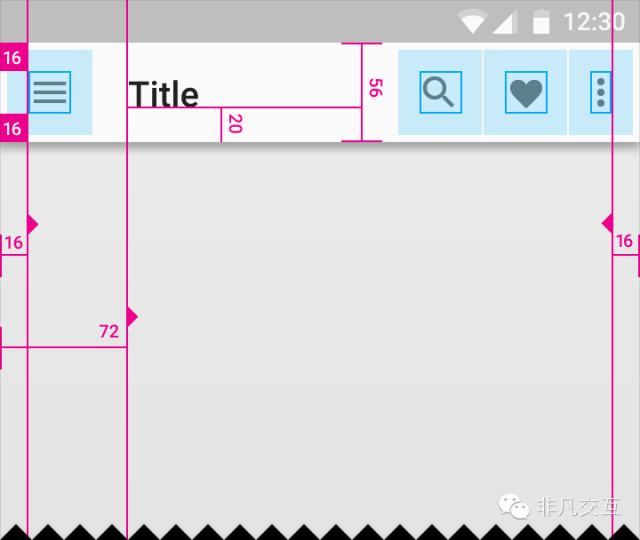
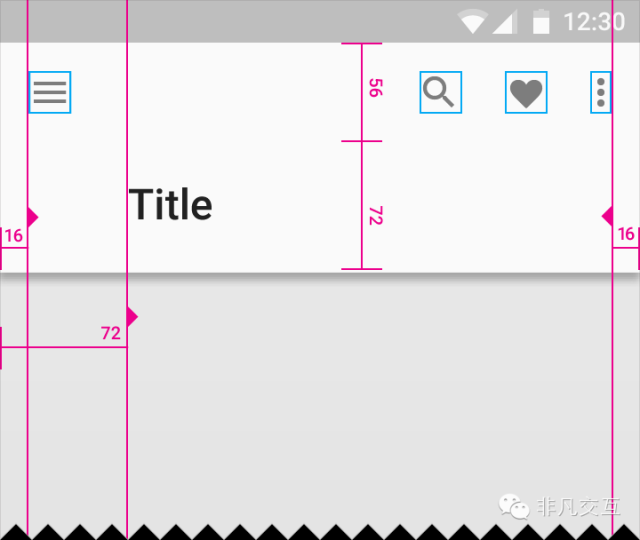
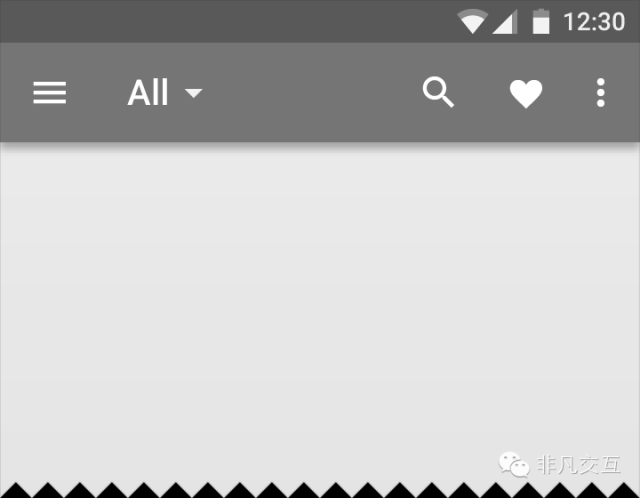
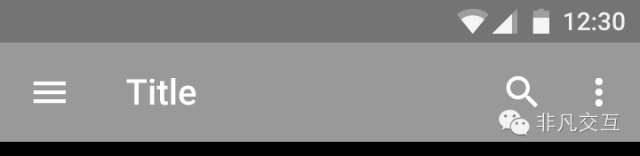
App bar可以有以下几种形式
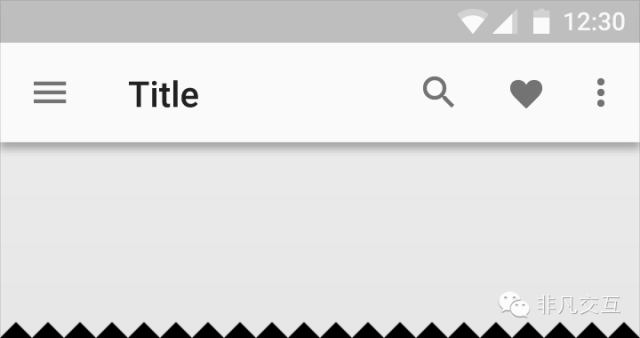
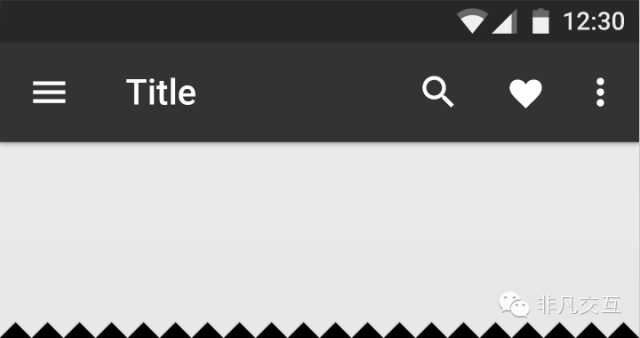
Title color
在一个app bar 中,所有的icons 都应该是相同颜色的。
如果有特殊强调,标题可以和icon颜色不一样。同时保证与背景的对比度足够,确保识别度。
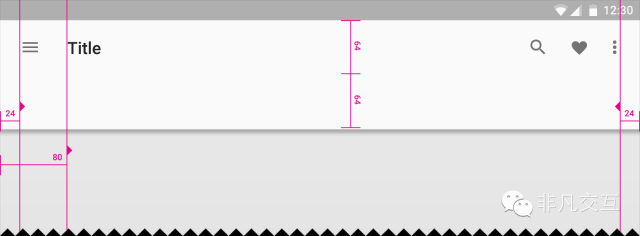
间距划分
默认高度:
移动端有两种
- 不带图标的:48dp
- 带图标的:56dp
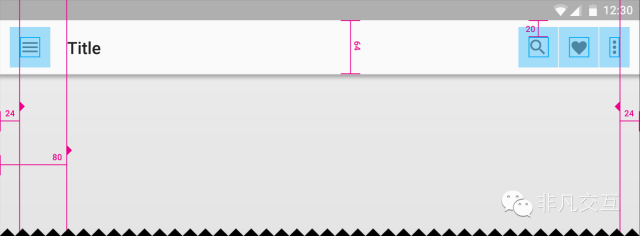
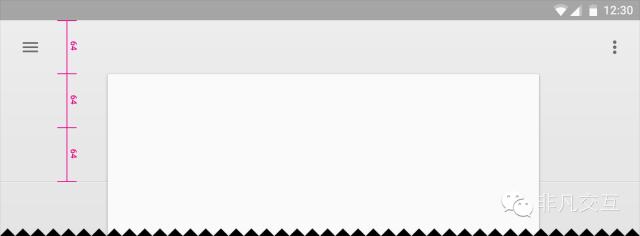
默认宽度:
最大宽度:
平板和桌面:64dp
以上都是一些标准规范,就不在做赘述了。
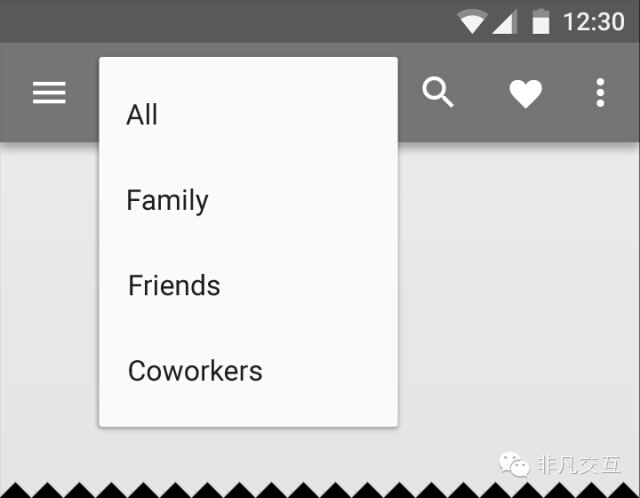
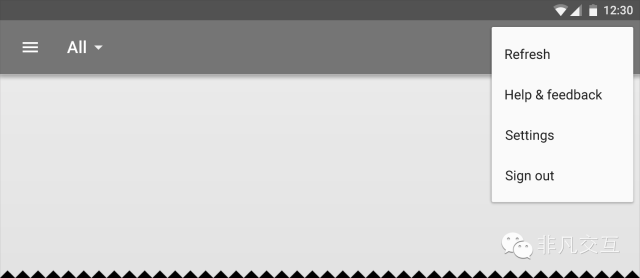
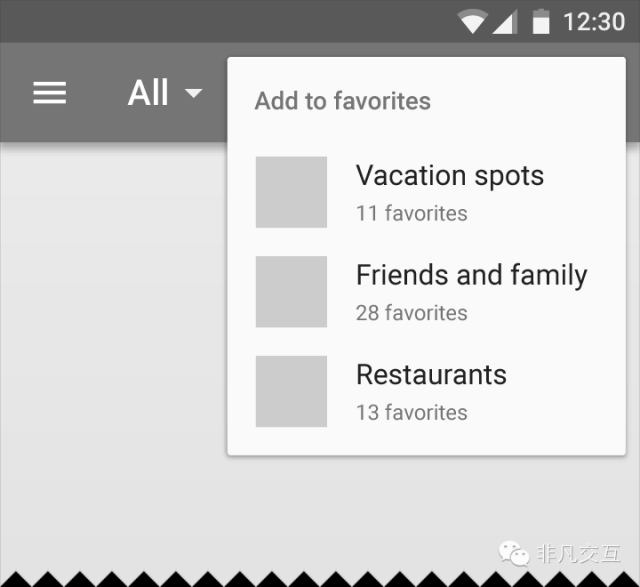
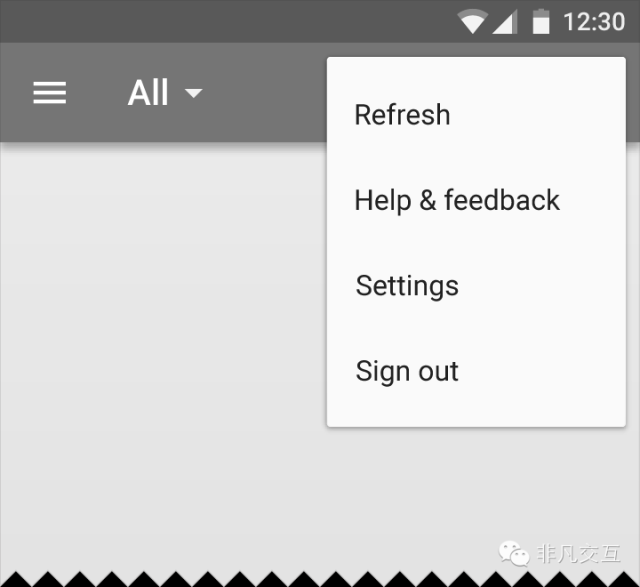
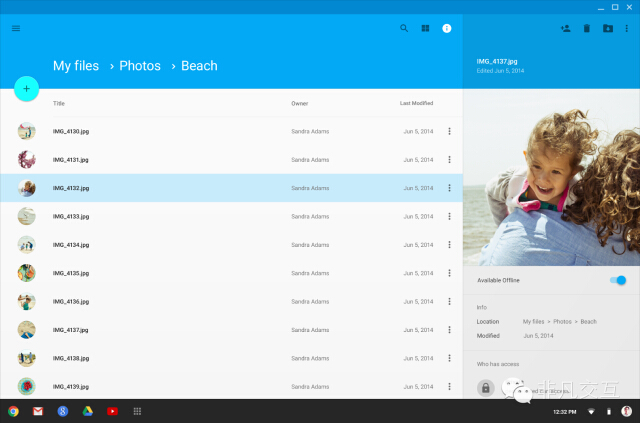
Menus
一个菜单应该表现为与应用栏一致,而不应该表现成应用栏的延伸。
这里其实有一个细微的差别,平时很多都是下拉展示,但自从我发现这种方式以后,就摒弃原来的做法了,因为我觉得这种做法更加贴切。菜单和原有应用栏之间不再是延展关系。而是本来就属于这个应用栏。再来看3组:
另外这里注意一点,新出现的小纸片,不要分割左右两边的导航元素。可以发现上述所有Menus的案例都没有分割本来应该在一起的元素。这点慢慢体悟,以后还会讲到。
二、System bar
来看状态栏和窗口
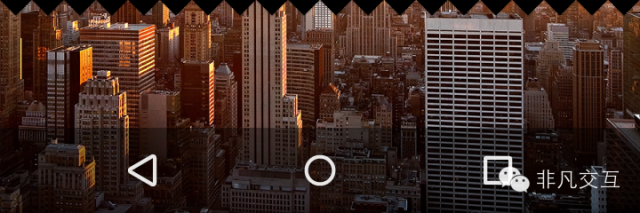
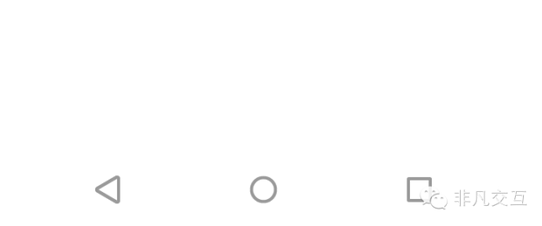
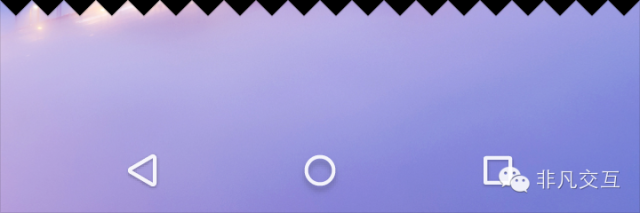
Color variants
来看状态栏的变化:
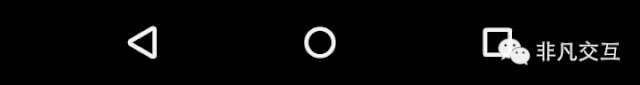
Android navigation bar
安卓的导航栏
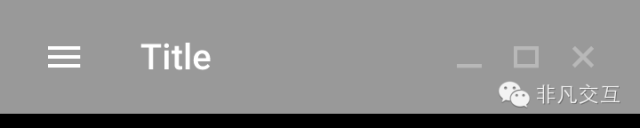
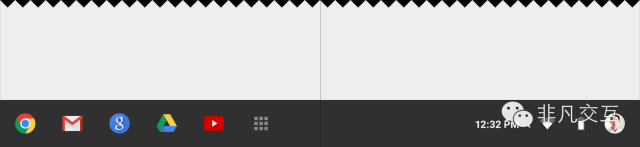
Chrome OS shelf
Chrome 系统下的栏目,占56dp.这个很少使用,我目前还没见过。
它承载了 app图标 系统设置 和当前设备状态。
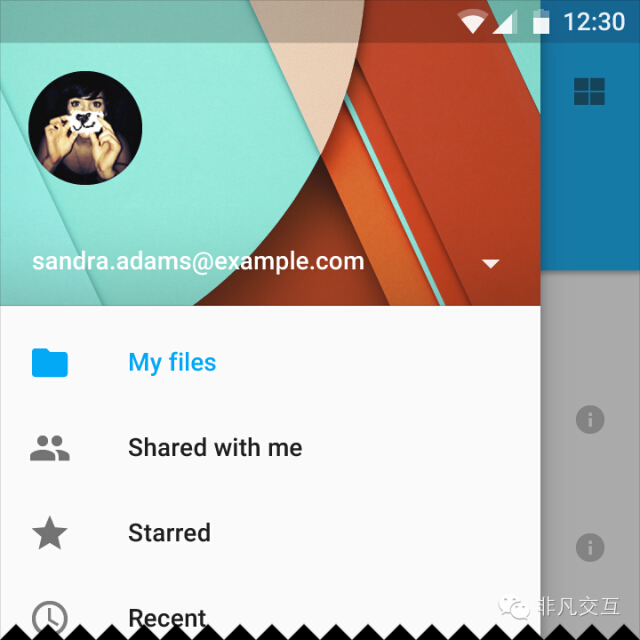
三、Side nav
侧边栏的应用,我们很常用这个设计。它承载的信息相对主屏幕来说是次要,这个说过很多次了。另外就是它是覆盖在当前屏幕上的。这里说的左侧导航,如果是右侧导航则可以覆盖整个屏幕,用法不同。
手机端:
- 它的宽度=屏幕宽度-56dp
- 最大宽度是:320dp
以后就不会瞎用了,遵循这个规范吧,如果是安卓。
桌面:
- 左侧导航最大宽度是400dp
- 右侧导航的话视内容而定
四、Whiteframes
这是一个layout结构,采用界面、分层和阴影来展示。
其实就是MD专门为我们做好的模板结构,拿来用就好了。
这是下载链接:链接:http://pan.baidu.com/s/1jGGf2ui 密码:qncr
结尾彩蛋
人类认知有限,茫茫百年如梭,我们看到的世界是我们认为的世界,而世界原本就在那。
——非凡
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程” ======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程” ======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:
contact@13tech.com.cn =======================================================================================